As a web development agency, we understand the importance of user engagement and user experience. In today's world, where users have a plethora of options to choose from, it is essential to provide them with an engaging and seamless experience. This is where Progressive Web Apps (PWAs) come into play.
What are Progressive Web Apps?
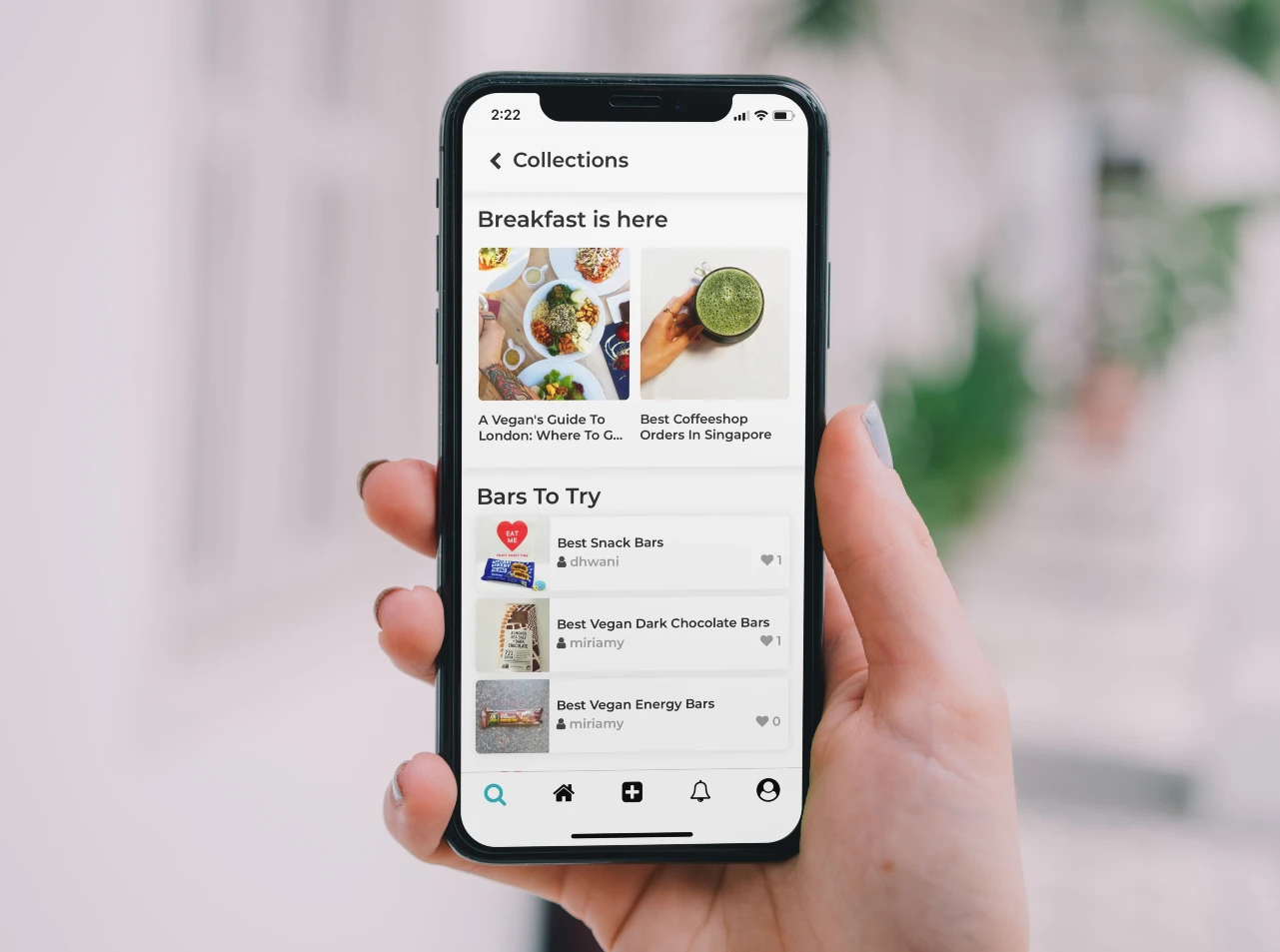
Progressive Web Apps are web applications that provide a similar experience to native mobile applications. They are built using web technologies such as HTML, CSS, and JavaScript and can be accessed through a web browser. PWAs can be installed on a user's device, just like native apps, and can be used even when the user is offline.
One of the significant advantages of PWAs is that they can be accessed through a URL, making them easily discoverable. Users can share the URL with their friends and family, which can help increase the app's reach. Additionally, PWAs are responsive and can be accessed on any device, regardless of the screen size.
How PWAs can Help Boost User Engagement
PWAs provide a seamless and engaging experience to users, which can help increase user engagement. Here are some ways in which PWAs can help boost user engagement:
Push Notifications
PWAs can send push notifications to users, just like native apps. Push notifications can be used to notify users about new content, promotions, or any other important information. This can help keep users engaged and interested in the app.
Offline Functionality
PWAs can be used even when the user is offline. This means that users can access the app's content, even when they do not have an internet connection. This can be especially useful for users who live in areas with poor internet connectivity.
Fast Load Times
PWAs are designed to load quickly, even on slow internet connections. This can help reduce the bounce rate and keep users engaged with the app.
Home Screen Icon
PWAs can be installed on a user's device and can be accessed through a home screen icon. This can help increase the app's visibility and remind users to use the app.
Improving User Experience with PWAs
PWAs can also help improve user experience. Here are some ways in which PWAs can help improve user experience:
Responsive Design
PWAs are designed to be responsive, which means that they can be accessed on any device, regardless of the screen size. This can help improve user experience and make the app more accessible to users.
App-Like Experience
PWAs provide an app-like experience to users, which can help improve user experience. Users can access the app through a home screen icon, just like native apps, and can use the app even when they are offline.
Improved Performance
PWAs are designed to load quickly, even on slow internet connections. This can help improve performance and provide a seamless experience to users.
Easy Installation
PWAs can be installed on a user's device with just a few clicks, making the installation process easy and hassle-free. This can help improve user experience and encourage users to use the app.
Conclusion
Progressive Web Apps can help maximize user engagement and improve user experience. With their app-like experience, fast load times, and offline functionality, PWAs can provide a seamless and engaging experience to users. Additionally, PWAs are easily discoverable and can be accessed on any device, making them accessible to a wider audience. At our web development agency, we recommend PWAs to our clients who want to boost user engagement and improve user experience.