Mobile phones and applications have revolutionized the way we interact with technology today, offering a vast array of possibilities at our fingertips. The range of available applications seems limitless, with an app for practically everything. However, for small businesses, the process of building and maintaining an app can be quite daunting and expensive. Enter Progressive Web Apps (PWAs).
What is a Progressive Web App?
A PWA is like a web application but more advanced, providing the same feel and functionality as a mobile app. This includes capabilties that leverage the mobile operating system's native features, such as app icons, cameras, geolocation, push notifications, and the ability to work offline. PWA's are built using standard web technologies and can be accessed from any device with a web browser, including desktops, laptops, tablets, and smartphones.
To choose between a PWA and native app, businesses must weigh factors like development cost, cross-platform compatibility, and performace. PWAs boast benefits such as faster and less expensive development and broad accessibility, while native apps excel in device integration and performance, with considerations for battery life and offline functionality.
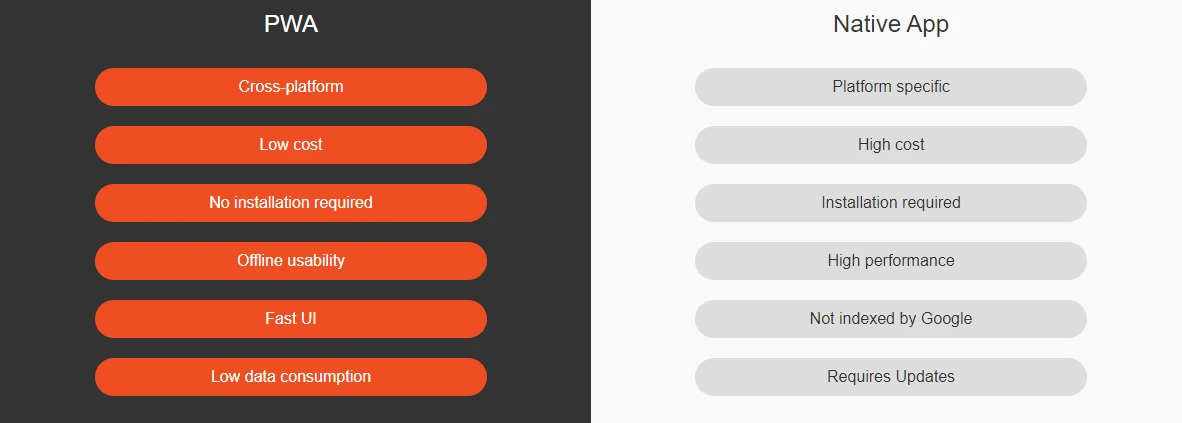
PWA vs Native App at a Glance
|
Feature |
PWA |
Native |
|
Technology Stack |
HTML, CSS, Javascript |
Platform-specific languages (e.g., Swift for iOS, Java/Kotlin for Android) |
|
Development Time |
Generally much faster |
Can be slower, especially for complex apps |
|
Cost |
Typically much lower cost |
Higher due to platform-specific development and maintenance |
|
Performance |
Can be optimized for speed |
Generally faster due to direct access to device hardware |
|
Offline Functionality |
Can be enabled through service workers |
Built-in |
|
Push Notifications |
Can be implemented |
Built-in |
|
App Store Distribution |
No need for app store approval |
Requires approval from app stores (Apple App Store, Google Play Store) |
|
Updates |
Automatic through the browser |
Require user to manually update from app store |
|
Platform Compatibility |
Works across all different platforms (desktop, mobile, tablet) |
Limited to specific platforms (iOS, Android) |
|
Accessibility |
Can be highly accessible |
Can be highly accessible but requires platform-specific considerations |
|
Security |
Can be secure with proper implementation |
Generally secure but depends on platform-specific security measures |
|
Monetization |
Can use various monetization methods (in-app purchases, ads). No fees. |
Can use various monetization methods (in-app purchases, ads) but a large percentage goes to the app store. |
|
Examples |
Twitter Lite, Pinterest, AliExpress |
Instagram, TikTok, Uber |
PWA Advantages Over Native
Progressive Web Apps (PWAs) offer compelling advantages over native apps, making them an increasingly attractive option for businesses and developers. PWAs provide a seamless user experience across all devices and platforms, eliminating the need for separate development and maintenance of iOS and Android versions. This cross-platform compatibility significantly reduces development costs and time-to-market, allowing companies to reach a wider audience more quickly and efficiently. Additionally, PWAs are discoverable through search engines, enhancing visibility and organic user acquisition without the constraints of app store regulations. The ability to update PWAs instantly, without requiring users to download and install updates, ensures that all users always have access to the latest features and security improvements. Furthermore, PWAs' lightweight nature and ability to function offline through service workers provide a responsive and reliable user experience, even in areas with poor network connectivity. While native apps may offer deeper hardware integration, the rapid advancement of web technologies is continuously narrowing this gap, making PWAs an increasingly viable and cost-effective solution for many businesses.
UX and Interface Design
User experience and interface design differ significantly between Progressive Web Apps (PWAs) and native apps. Native apps excel in platform-specific optimization, adhering to guidelines like iOS's Human Interface Guidelines and Android's Material Design, which results in a seamless and familiar user experience tailored to each platform. This deep integration allows native apps to leverage platform-specific features and provide a more responsive interface. In contrast, PWAs offer a more uniform experience across devices, prioritizing consistency over platform-specific optimizations. This cross-platform compatibility can be advantageous for businesses aiming to reach a wider audience with a single codebase. Responsive design plays a crucial role in PWAs, enabling them to adapt to various screen sizes and devices, while native apps often require separate designs for different platforms. However, native apps can provide smoother animations and transitions, potentially offering a more polished user experience. Ultimately, the choice between PWA and native app depends on whether a business prioritizes platform-specific integration or cross-platform consistency in their user experience strategy.
Cost and Development Time
When comparing Progressive Web Apps (PWAs) and native apps, cost and development time are crucial factors for businesses to consider. PWAs generally offer significant advantages in both aspects. Development costs for PWAs are typically lower since they use a single codebase for all platforms, reducing the need for platform-specific development teams. This cross-platform compatibility also leads to faster development times and quicker time-to-market for PWAs compared to native apps. Native app development, on the other hand, often requires separate codebases for different platforms (e.g., iOS and Android), which can double development costs and time. However, cross-platform frameworks like React Native or Flutter can help mitigate these issues for native apps, offering a middle ground in terms of cost and development time. Maintenance costs also favor PWAs, as updates can be implemented more easily and don't require app store approvals, unlike native apps which may need separate updates for each platform.
Summary
- Development Cost: PWAs are cheaper to develop compared to Native Apps. With PWAs, you can have a single codebase for the different platforms, which is also a huge time-saver.
- Discoverability: Native apps cannot be indexed by search engines, while PWAs work like websites and can be indexed by search engines.
- Installation and Download: Native apps need to be downloaded and installed from an app store, while PWAs bypass this process. From the browser, you can bookmark a PWA and add the app to your home screen with just a few taps.
- Fast and Responsive: PWAs are fast, lightweight, and responsive. They provide a seamless user experience, even on slow network connections.
- Functionality: PWAs function just like normal Native Apps. They have the ability to work offline, send push notifications, access device hardware, and more.
- Independent Updates: The updates are independent, you don't need to visit the app store for an update. PWAs use Service Workers to cache the app's assets, which means that the app can work offline and still receive updates in the background.
- Discoverability: PWAs are discoverable via search engines. This means that users can easily find and access the app without having to go through the app store.
- Easy Installation: PWAs are easily installable. From the browser, you can bookmark it and add the app to your home screen with just a few taps.
- Low Maintenance Cost: PWAs have low maintenance cost compared to native apps.
Conclusion
The choice between Progressive Web Apps (PWAs) and native apps ultimately depends on the specific needs and goals of a business or project. PWAs offer significant advantages in terms of cost-effectiveness, cross-platform compatibility, and faster development times, making them an attractive option for many companies. They excel in discoverability through search engines and provide a consistent user experience across devices. However, native apps still hold an edge in performance, device integration, and push notification capabilities, especially on iOS platforms. As web technologies continue to advance, the gap between PWAs and native apps is narrowing, with PWAs becoming an increasingly viable option for businesses seeking to maximize their digital reach and user engagement. Ultimately, the decision should be based on factors such as target audience, required features, development resources, and long-term maintenance considerations.