With nearly 7 billion mobile devices worldwide, it’s no secret that more and more people are browsing and buying from their handhelds. Recent studies suggest that 40% of consumers use a mobile device to research products and services before making a decision, and mobile devices now account for more than 50% of online purchases.
What is Responsive Design?
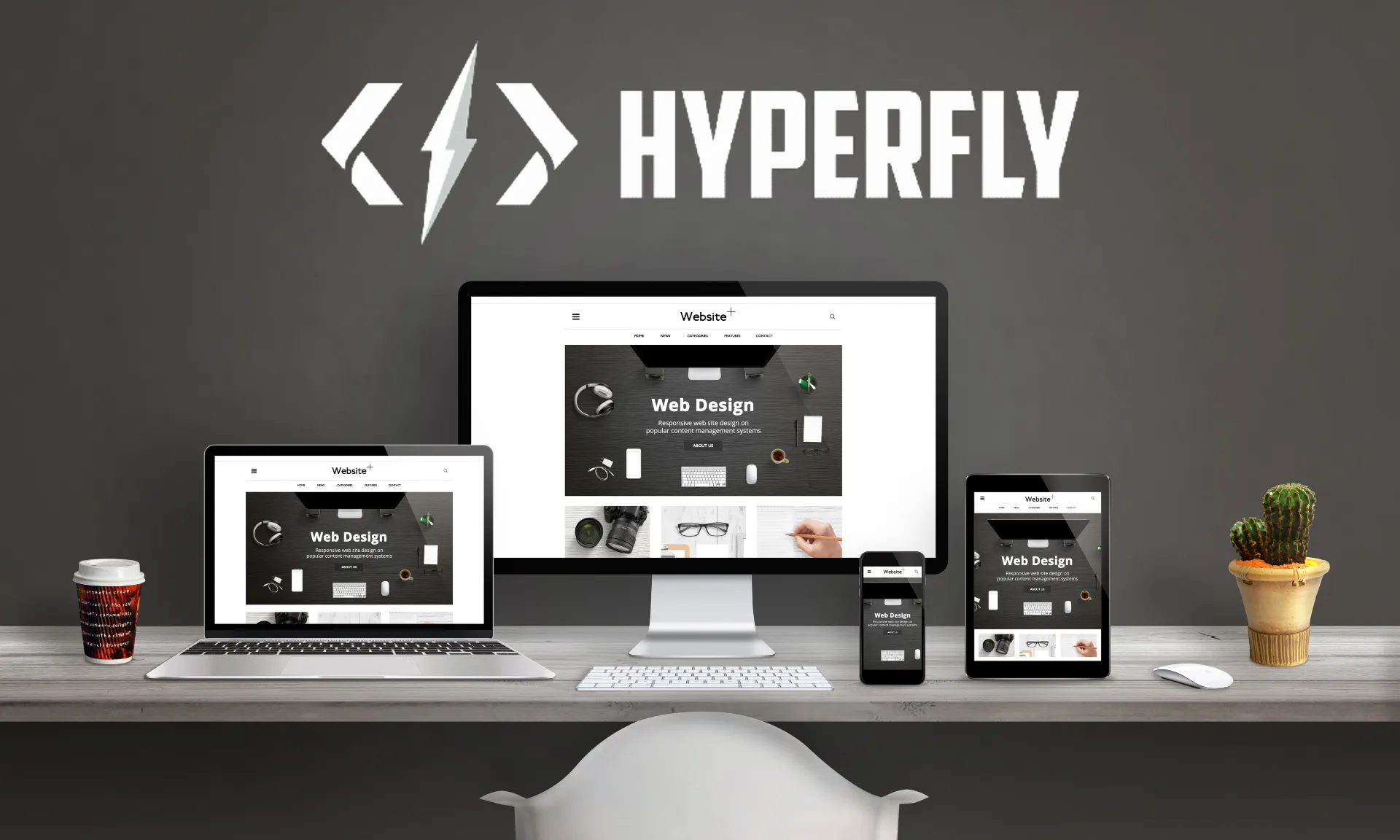
Simply put, Responsive Design allows you to reach the largest audience possible by making your website friendly to all modern browsers and devices. A page that looks amazing on your desktop's chrome browser for example, without responsive design, may not look good on an iPhone or Android.
Responsive Design has become a standard in web design - and for good reason. We couldn't very easily design and maintain separate websites for each type of device our site visitors use. This is the problem that front-end framework's like Bootstrap, and Foundation solves. With a fluid, grid-based system, elements of your website are displayed differently depending on device, screen size, and orientation.
Responsive web design ensures a great user experience, regardless of the user device type.
Why is Responsive Design Important?
With 62% of Google's web traffic coming from mobile devices, your website needs to be at least as good on a tablet and smartphone as it is on your desktop or mac. Not just for the sake of potential customers who land on your page, but so that potential customers can find your page. Google penalizes websites that lack responsive design. Their mobile-first indexing can impact how your website ranks in search engine results pages (SERPs) because it favors websites with mobile-friendly design. All else being equal, the mobile-friendly site will be shown ahead of the more, shall we say, legacy-styled pages.
The importance of responsive design in both showing up in search results as well as providing a great mobile experience cannot be overstated. 57% of consumers say they are not likely to recommend a business with a poorly-designed mobile site and a web page that loads in five seconds or less gets 70% more viewing time.
Responsive web design is simply a must-have in order to meet user demand (and Google's expectations) for a fast, informative, and positive mobile experience.
How to Make a Responsive Website
1. Code it yourself with HTML, CSS, and JavaScript.
2. Use a CMS or site builder like Wordpress, Squarespace, or Wix.
3. Outsource the job to a website designer or web application developer.
The best route depends heavily upon the scope of functionality needed. Is it a basic website or a more complex web application? In what ways do your visitors interact and engage with your site? Does it involve an ordering process, user-networking, or back-end business workflow?
Having a good understanding of the value that can be derived from your ultimate site can help you determine the time and money to invest, which in turn can help you decide on the best route for getting it done.
There's a reason web developers are hired (either in-house or outsourced) for the majority of projects that involve any significant degree of complexity. If you're going to do it - you've got to nail it, and that is something you will absolutely do if you hire the right developer.
Shameless Plug
And speaking of hiring the right developer 😎, if you are reading this and currently weighing your options, let's talk. Schedule a free consultation today.
We can't wait to learn about your project!